Google Apps Script(GAS)は、Googleのサービスを自動化し、カスタマイズする強力なツールですが、初心者にはコーディングが難しく感じられることがあります。そこで、ChatGPTのようなAIを利用してスクリプトを効率的に生成する方法を解説します。これにより、プログラミングの知識が浅い方でも、必要なスクリプトを簡単に作成することができます。
無料で使うならMicrosoft BingのColilotがおすすめ
ChatGPTの有料版に課金していない場合は、Microsoft BingのブラウザでColilotを使うとほぼ同様の機能を無料で使うことができます。ChatGPTの無料版で提供されているGPT3.5より、Microsoft BingのブラウザでColilotを使う方が精度が高いため、課金していない方はColilotを使うようにしましょう。
ChatGPTにGASのコードを書かせる5STEP
ChatGPTにGASのコードを書かせる方法を5つのステップに分けて解説します。
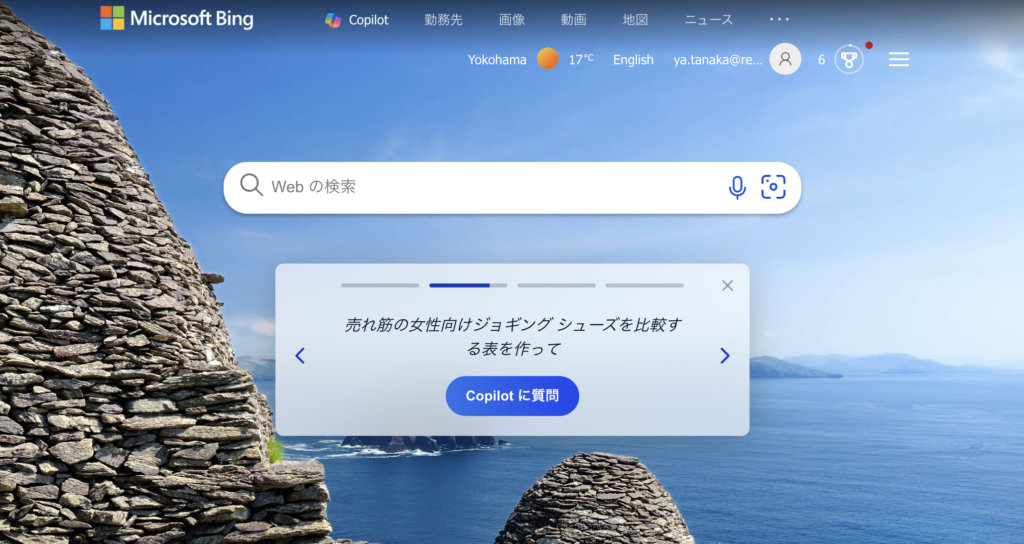
1.ChatGPTまたはbingのCopilotを起動する
まずはChatGPTまたはbingのCopilotを起動します。

2. AIに具体的な要件を伝える
次にコードを書くように指示を出します。具体的で明確な要件を伝えることが重要です。何を自動化したいのか、どのGoogleサービスを使用しているのか、どのような結果を期待しているのかを詳しく説明します。指示内容が具体的なほど、AIはより正確なコードを生成することができます。
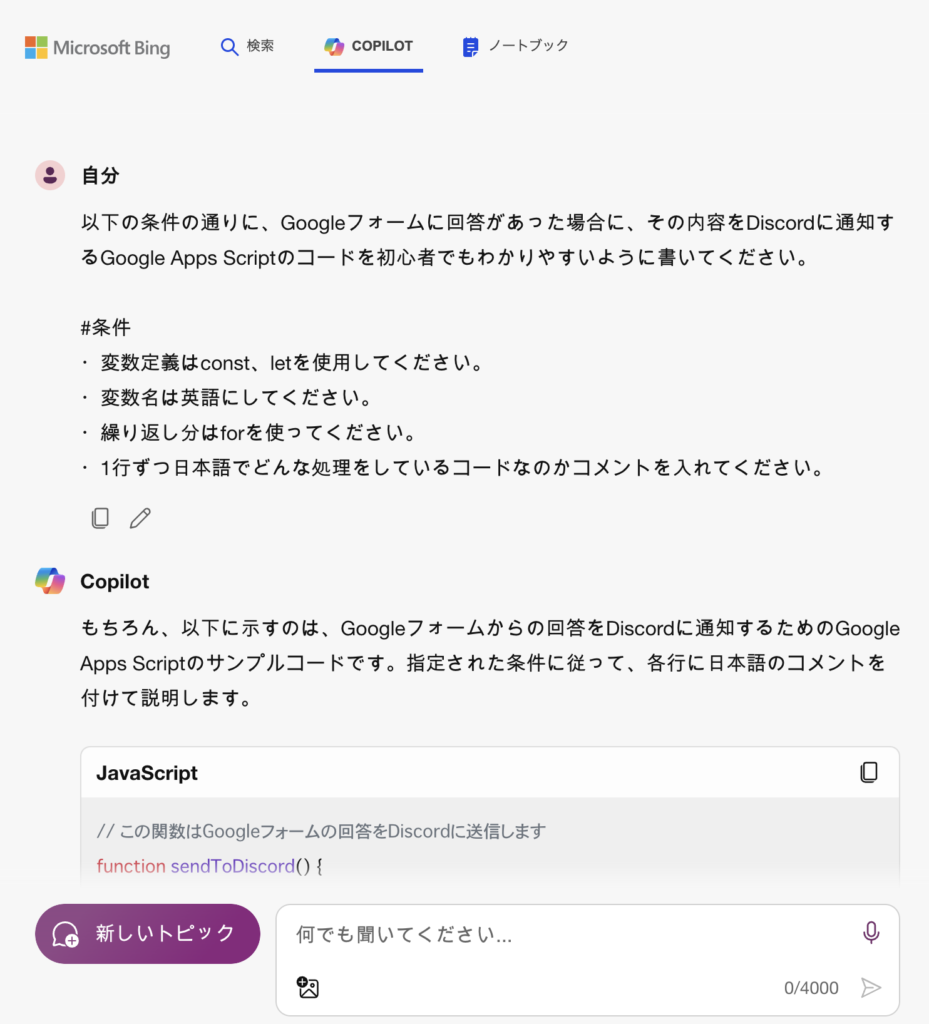
例えば、Googleフォームに回答があった場合に、その内容をDiscordに通知するGoogle Apps Scriptのコードを書かせたい場合は以下のような指示をChatGPT(またはbingのCopilot)に入力します。
以下の条件の通りに、Googleフォームに回答があった場合に、その内容をDiscordに通知するGoogle Apps Scriptのコードを初心者でもわかりやすいように書いてください。
#条件
・変数定義はconst、letを使用してください。
・変数名は英語にしてください。
・繰り返し分はforを使ってください。
・1行ずつ日本語でどんな処理をしているコードなのかコメントを入れてください。

3.パラメータや変数のカスタマイズ
前述の回答のように、そのコードが何をしているのかを説明してもらうように依頼すると、パラメータや変数のカスタマイズとしてどこに何を設定すればいいのかわかりやすくなるのでおすすめです。コードの理解を深めるだけでなく、将来自分で修正や拡張を行う際の基礎知識となります。
今回のGoogleフォームに回答があった場合に、その内容をDiscordに通知するGoogle Apps Scriptの場合は、Discordの通知先のチャンネルの「Webhook URL」を調べて入力する必要があります。
3.GASを実行して問題なく動くか確認
Copilotは下記の回答を返してくれました。これを参考に、Google Apps Scriptを実行していきます。わからないことがあれば追加で質問することもできます。
Copilotの実際の返答
もちろん、以下に示すのは、Googleフォームからの回答をDiscordに通知するためのGoogle Apps Scriptのサンプルコードです。指定された条件に従って、各行に日本語のコメントを付けて説明します。
JavaScript
// この関数はGoogleフォームの回答をDiscordに送信します
function sendToDiscord() {
// DiscordのWebhook URLを定義します
const webhookUrl = 'あなたのDiscord Webhook URL';
// Googleフォームの回答を取得します
const form = FormApp.getActiveForm();
const responses = form.getResponses();
const lastResponse = responses[responses.length - 1];
const itemResponses = lastResponse.getItemResponses();
// Discordに送信するメッセージを作成します
let message = 'Googleフォームから新しい回答がありました:\n';
// 各質問と回答をメッセージに追加します
for (let i = 0; i < itemResponses.length; i++) {
// 質問のタイトルを取得します
const questionTitle = itemResponses[i].getItem().getTitle();
// 回答を取得します
const answer = itemResponses[i].getResponse();
// メッセージに質問タイトルと回答を追加します
message += `**${questionTitle}**: ${answer}\n`;
}
// DiscordのWebhookを使ってメッセージを送信します
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify({ content: message })
};
// HTTPリクエストを送信します
UrlFetchApp.fetch(webhookUrl, options);
}
AI で生成されたコード。ご確認のうえ、慎重にご使用ください。FAQ で詳細を確認。
このコードは、最新のGoogleフォームの回答を取得し、それを整形してDiscordのWebhookを通じて送信するものです。webhookUrlには、通知したいDiscordのチャンネルのWebhookのURLを設定します。
動作確認・改善
生成されたスクリプトは、実際の環境でテストすることが重要です。問題が発生した場合は、それをChatGPT/Copilotにフィードバックして、改善してもらいます。
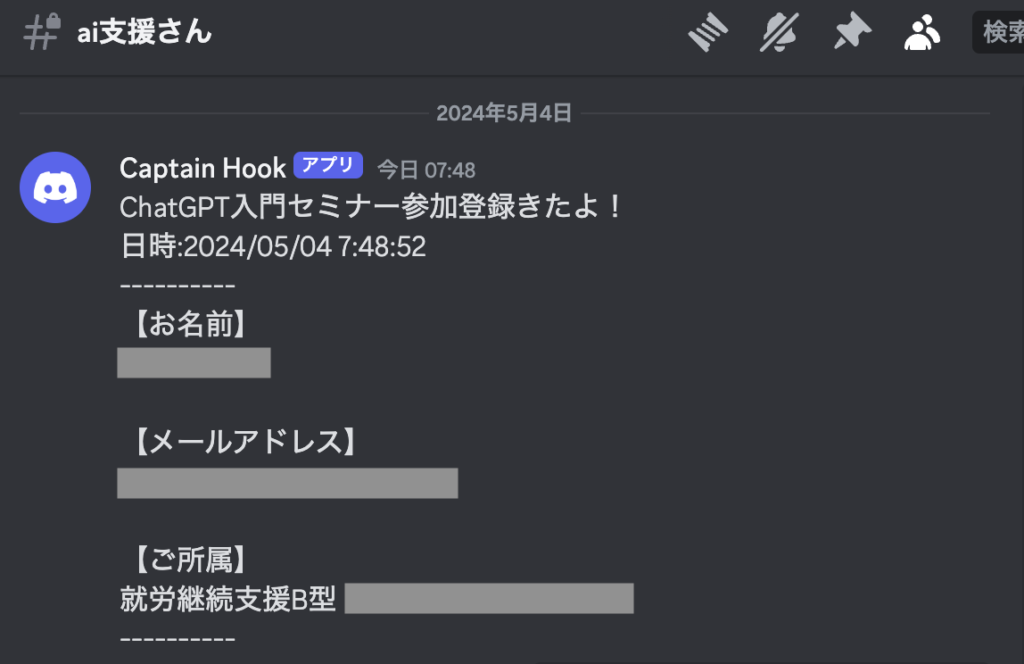
今回の場合は、実際にGoogleフォームを使ってテスト用の回答を送信してみたときに、Discordの指定したチャンネルに通知が来るかどうかを確かめます。問題なく通知されたらGASが意図通りに動いているということです。

 やすまさ
やすまさあっという間にAIが書いたコードで、Discordに通知を飛ばすGASを組むことができました!
見学時のヒアリングフォームや、セミナーの参加登録フォームをGoogleフォームで作成する際はぜひ活用してみてください!